to Build a 100% Flash Site
|
[Page 1] [Page 2] [Page 3] [Page 4] [Page 5] |
| 1. First you create or import an image that you want to use as your background image. |
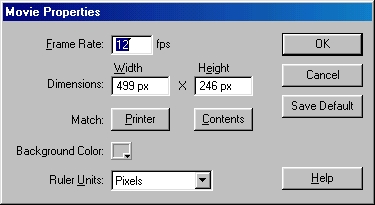
| 2. Import it and then change the size of the movie to fit the size of your background image. Go to: Modify > Movie... and change the size in the dimensions. |
 |
| 3. Rename the layer that the background image is on and call it background. |
| 4. Now we work on the intro animation. I'll keep it simple. |
| 5. Create a new layer and call it button 1. |
| 6. Create a small rectangle about the size of a button and then press F8. Name it "Button" and set it to Button. |
| 7. Now repeat step 5 as many times as you want and add an instance of your button symbol any where you want by dragging it from the library (Ctrl+L) to where you want the button to be located. Its important you only place one button on each layer. |
 |
| 8. Click on one button on any layer and then Ctrl+Click on the rest of the buttons on the other layers. |
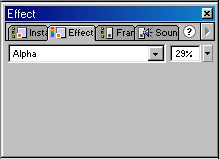
| 9. Go to the "Effect" tab set it to "Alpha" and about 30%. |
 |
| 10. Now go to about frame 8 and select and click and drag from your first button layer to your last one. Now you have selected all the button layers in frame 8. Next click F6. This creates a keyframe in frame 8. |
| 11. Next go to your Background layer and click on frame 8 and press Fı5. |
| 12.. Next go back to frame 1 on the "Button 1" layer. Click on the button and move it any where you want |
| 13.. Repeat step 12 to all the other buttons on all the other layers. |
| 14.. Ctrl+Click somewhere between layer 8 and 1 on layer "Button 1" and drag up through all your button layers. |
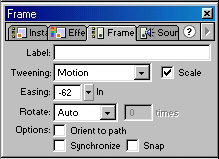
| 15.. Now we'll add a "Motion Tween" go to the "Frame" tab use the settings seen in the image. |
 |
|
[Page 1] [Page 2] [Page 3] [Page 4] [Page 5] |